Field types
Tabs
Explore and discover which fields are ideal for your form.
Form field overview
FormCan has two types of fields:
-
Common Form Fields: These are the most frequently used types, like input boxes, checkboxes, and dropdowns. They are great for collecting basic information, such as names, email addresses, and answers to questions.
-
Advanced Form Fields: These fields have extra features for more complex needs. They can include file uploads, signature fields, and payment infos, helping users provide more detailed or specific information for complicated forms.
Form & PDF fields
Text Input
Text Input fields are versatile for collecting responses. FormCan offers seven types to suit different data needs:
| Fields | Description |
|---|---|
| Short Text | For short answers and brief information. |
| Long Text | For longer responses and detailed information. |
| Numbers | Collect numerical data like phone numbers. |
| Gather email addresses from respondents. | |
| URL | Collect website or URL addresses. |
| Date | Gather date-related information. |
| Time | Collect time-related data. |
| Date and Time | For both date and time details. |
Choice
Choice fields offer predefined options for respondents to select from, commonly used for single or multiple-choice questions.
| Fields | Description |
|---|---|
| Single Choice | Create questions with multiple options for respondents to choose one. |
| Multiple Choices | Ask multiple-choice questions with several options; respondents can choose more than one. |
For more details, check here.
Dropdown
The Dropdown field presents a concise list of options, perfect for when you want to conserve space while providing multiple choices. You can also:
- Allow multiple selections.
- Require a response.
- Enable search functionality for the options.
- Specify a default choice and a placeholder, among other features.
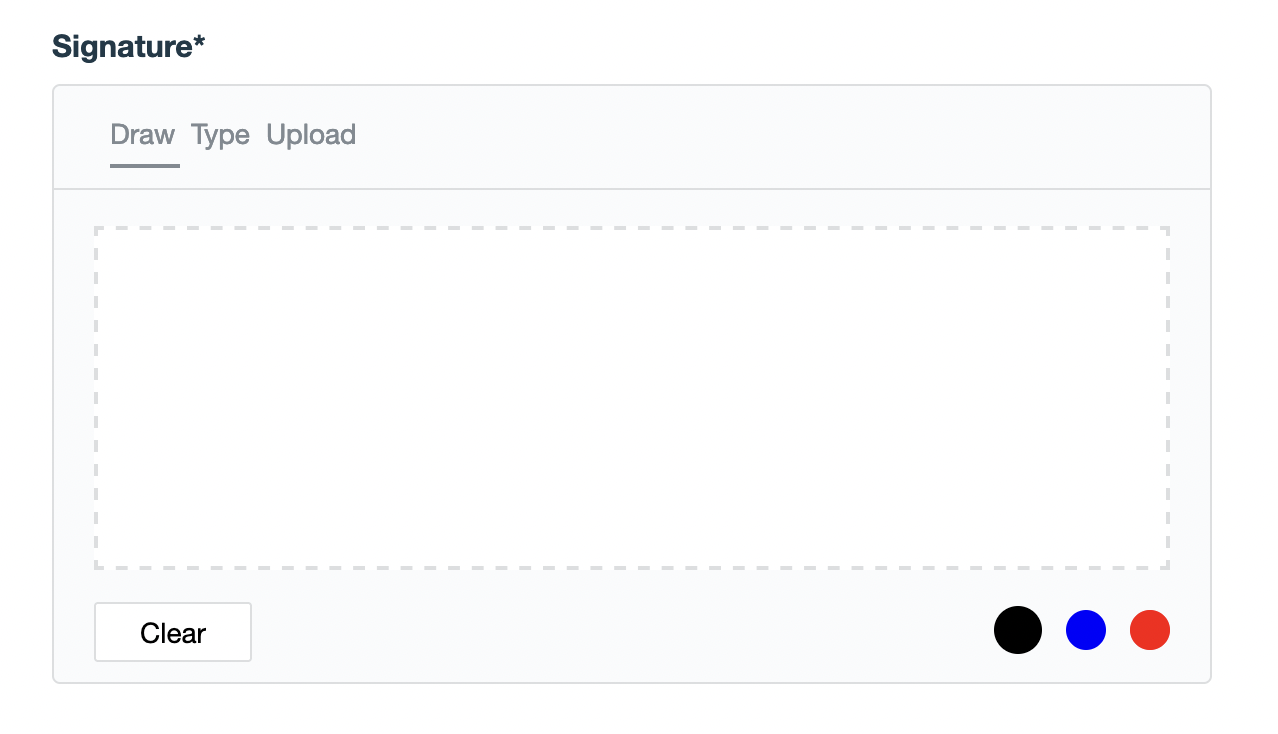
Signature
The Signature field allows respondents to provide electronic signatures for verification or consent. Typically used for authorization, respondents can sign their name by using a mouse or touchscreen, typing in the field, or uploading a signature image under 250KB in size.

Photo
The Photo field enables respondents to upload images, often used for purposes such as ID cards or profile pictures. Each field allows the upload of a single photo. When converting the photo to PDF, FormCan automatically compresses it to prevent large file sizes.
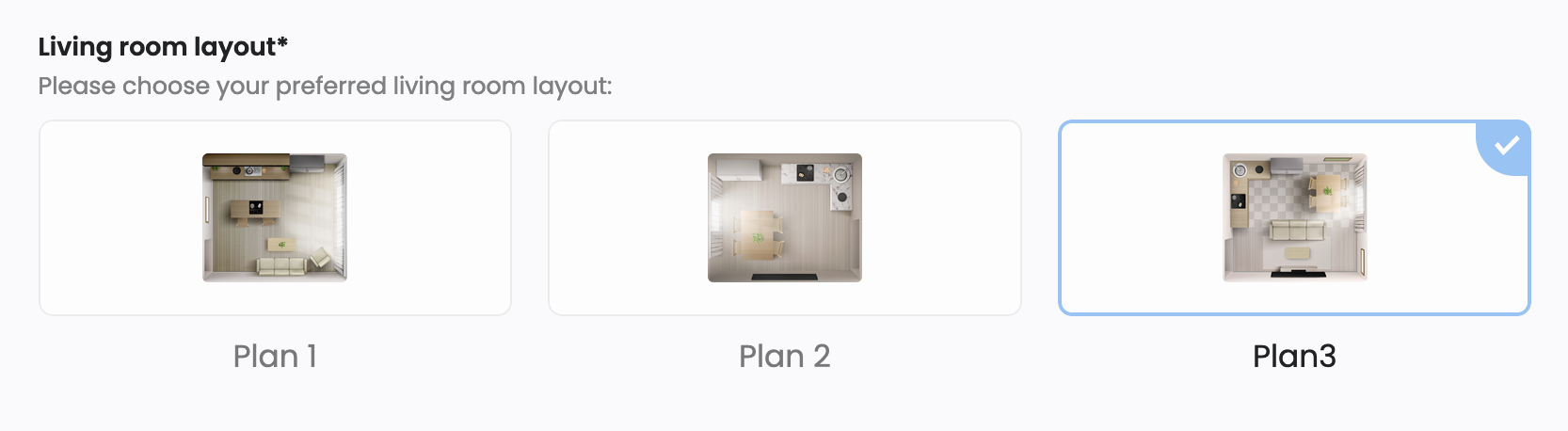
Picture Choice
Take Picture Choice as a field presenting options through images, not text. You can upload images in PNG, JPG, JPEG, WEBP, and GIF formats, either individually or in batches. Organize images with a simple drag-and drop, immediately witnessing the changes. Tailor the image size and format as needed. Customers can choose one or more options through the image preview on the form page.

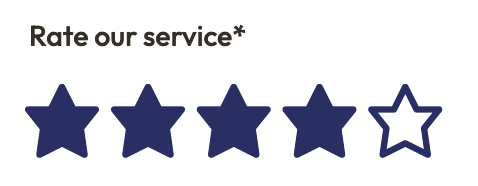
Rating
Rating fields in online forms allow respondents to rate items using a scale, ideal for collecting quantitative feedback on various subjects like customer satisfaction, product performance, or event experiences.

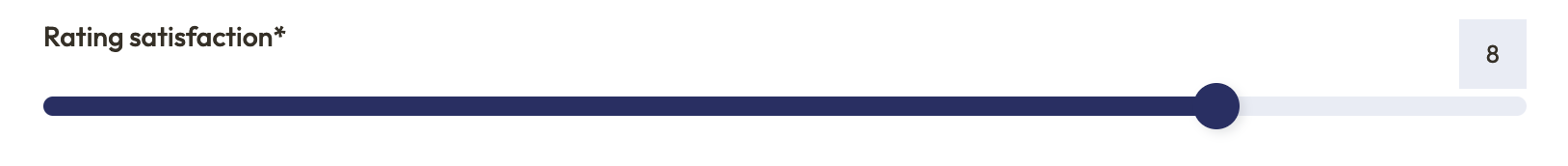
Slider
Slider fields let respondents easily select values or ranges by sliding a marker along a scale. They enhance interactivity and are ideal for scenarios like rating satisfaction, quantity selection, or specifying price ranges.

Table
This field is designed with cells arranged in rows and columns. Its flexibility allows respondents to input, compare, and organize diverse information neatly. It proves handy for surveys, facilitating selections, and efficiently entering lots of details. For more details, check here.

Form Only fields
File Upload
The File Upload field lets respondents attach various files to their submissions, such as images and documents. You can customize the field by setting requirements for size and file types. Uploaded files can be viewed on the Submissions page or integrated with a Cloud Drive for automatic uploads. Use this field to collect files in your forms. For more details, check here.
Description/Static Text
Description (online Web form)/Static Text (Online PDF form) field allows you to add static info and dynamic form-filler answers! This helps you craft clear descriptions and cut repetition by incorporating form filler responses.
Section Break
A Section Break acts as a divider in your form, creating distinct sections. Settings applied to it affect fields after it until another Section Break is reached. For instance, setting a Section Break as “read-only” makes all following fields read-only. This helps establish specific rules for different form sections.
When you set a section break as “Visible Section Break For Logic”, it is visible in the form. When a form has multiple fields and the logic between the fields is complex, it can help achieve batch operations.
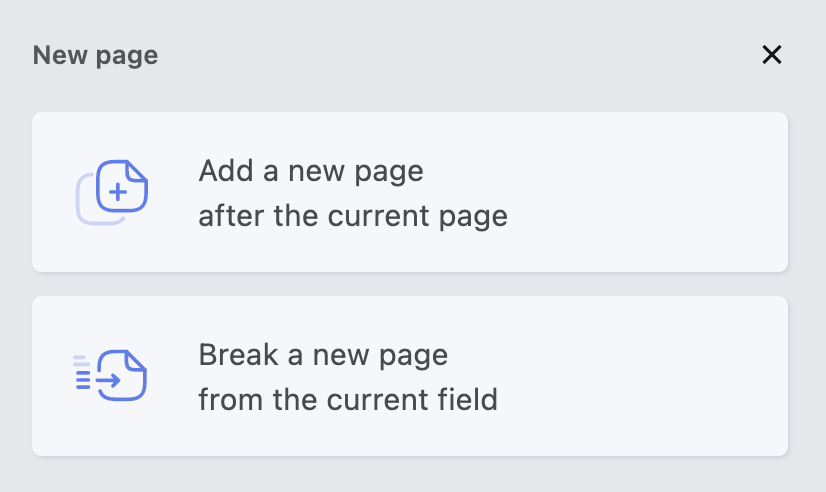
Page Break
Page breaks, which include “Add a new page” and “Break a new page,” help you organize your form into separate sections, improving user experience and navigation.

- Add a New Page inserts a new page after the current one.
- Break a New Page moves all fields after a selected one to a new page. This is handy for creating conditional sections or tailored questions based on user choices.
Description
The Description field lets you add explanatory text to your form, providing guidance and context for respondents.
Embed
The Embed field enables you to embed rich media, such as tweets, videos, or other oEmbed-supported content, into your form.
oEmbed is a format for embedding content from different websites into your web page. It’s widely supported by many platforms, simplifying the integration of external content.
Decorative Image
This field allows you to add decorative images to your forms, enhancing their visual appeal and organization without conveying essential information. Use it for branding, section separation, or to create a more engaging form layout.
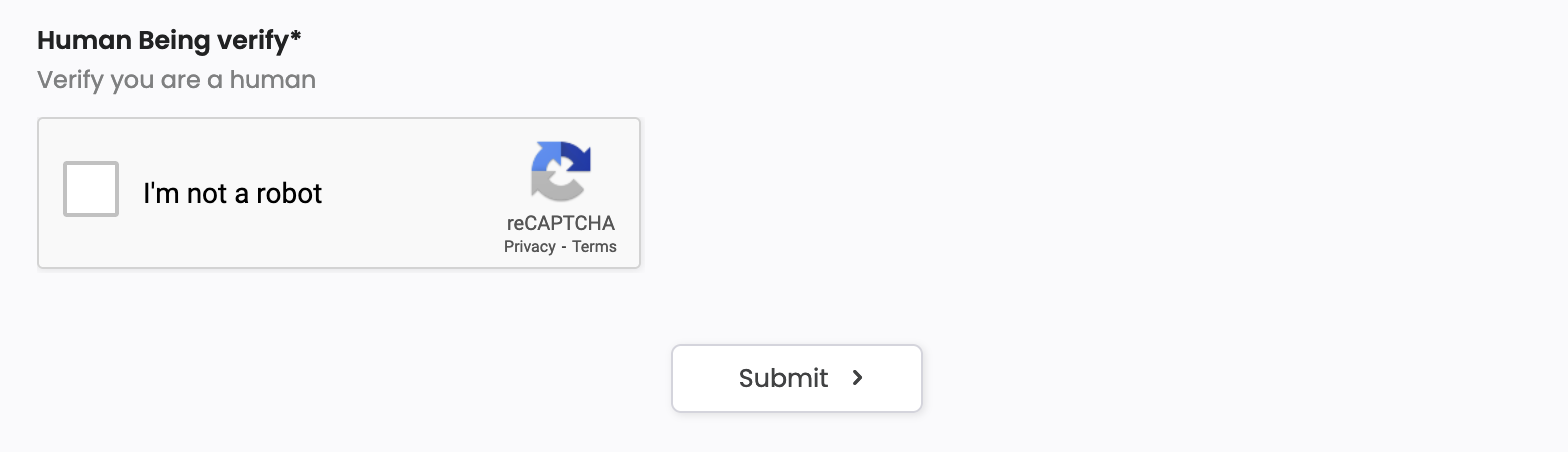
ReCaptcha
This field is like a security guard for your online form, telling apart real people from computer bots, stopping spam, and protecting against computer attacks. This not only keeps the data accurate but also shows users that your online space is safe and trustworthy.

Stripe Payment
Connect your Stripe account to this field to securely collect payments within your forms.
Video
The Video field enables you to embed video to your online form.
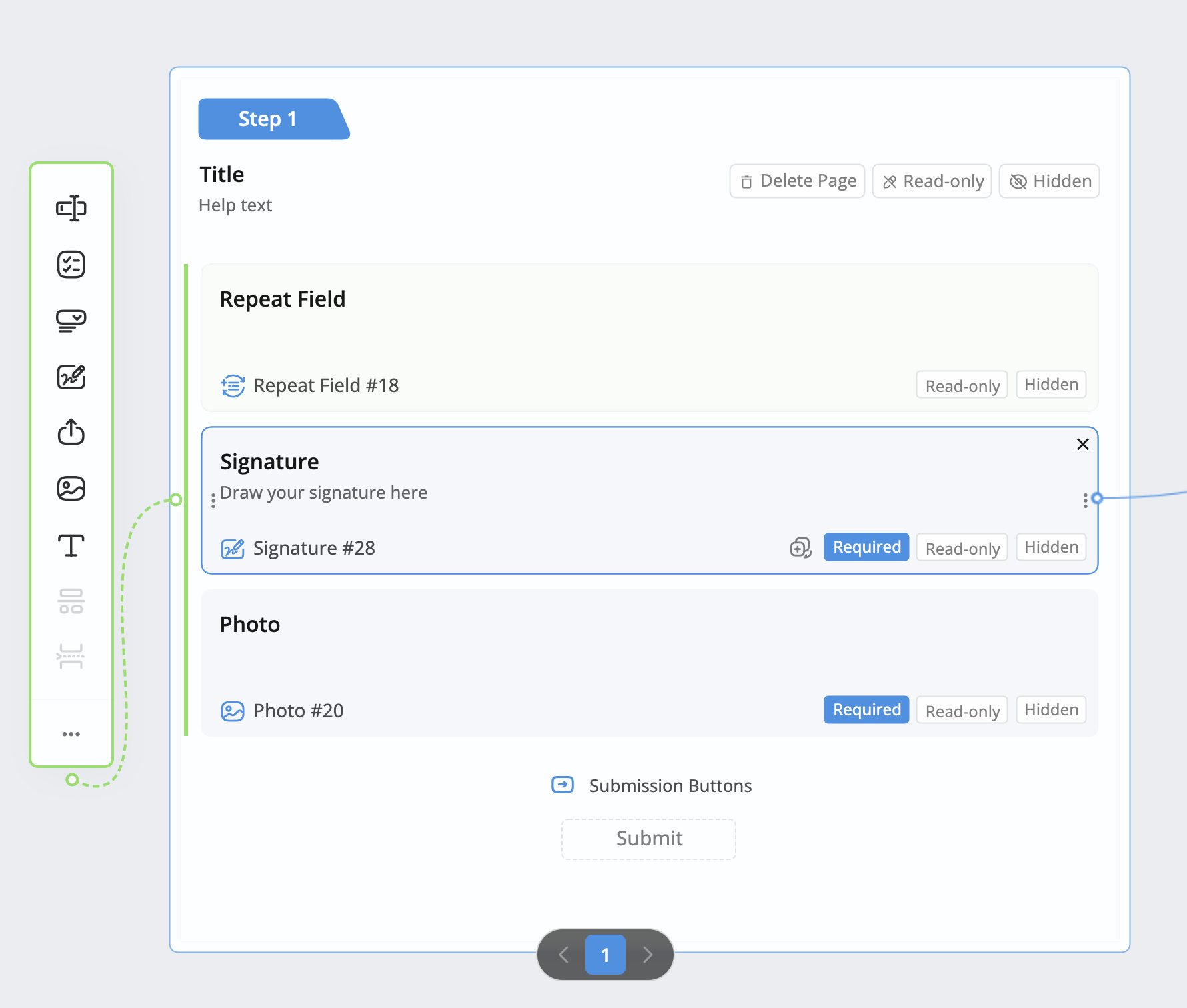
Repeat Field
Exclusively for online web forms, Repeat Field allows you to add repeating sections to your form. Simply add a Repeat Field to create a block where you can include basic form fields such as Text Input, Choice, Dropdown, Signature, and File Upload. Identify the Repeat Field section with green highlighting, set repetition limits, and customize button text for a seamless user experience.