Set Dropdown properties
Tabs
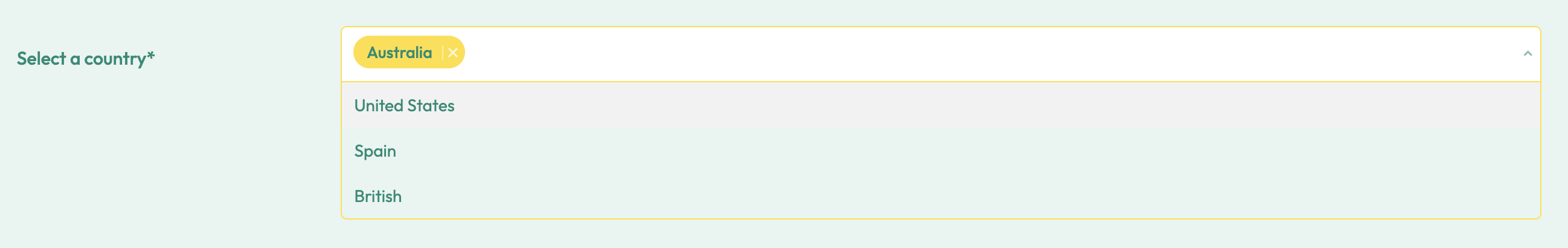
Dropdown fields are a useful choice when you need to provide multiple answer options for a question.

The Choice field shows options on the form, while Dropdown hides them in a menu. Choose based on design and options.
Add field
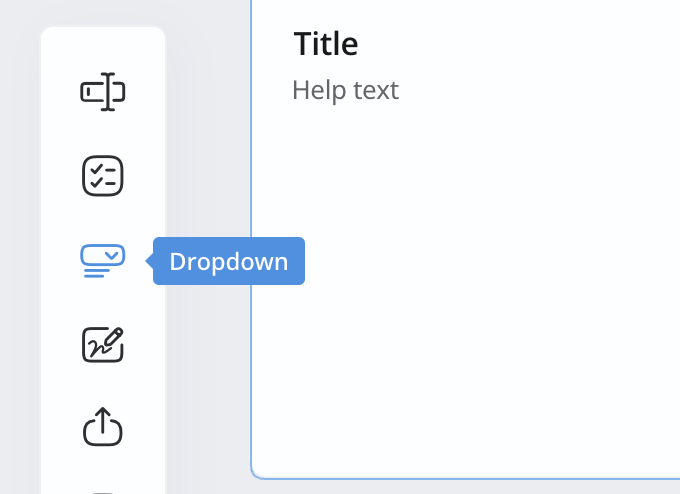
To add a Dropdown field, in the form builder, click the Dropdown button in the left Toolbar.

Set field type
After adding a Dropdown field:
-
Click on the Field Label and ID to open its attributes panel.
-
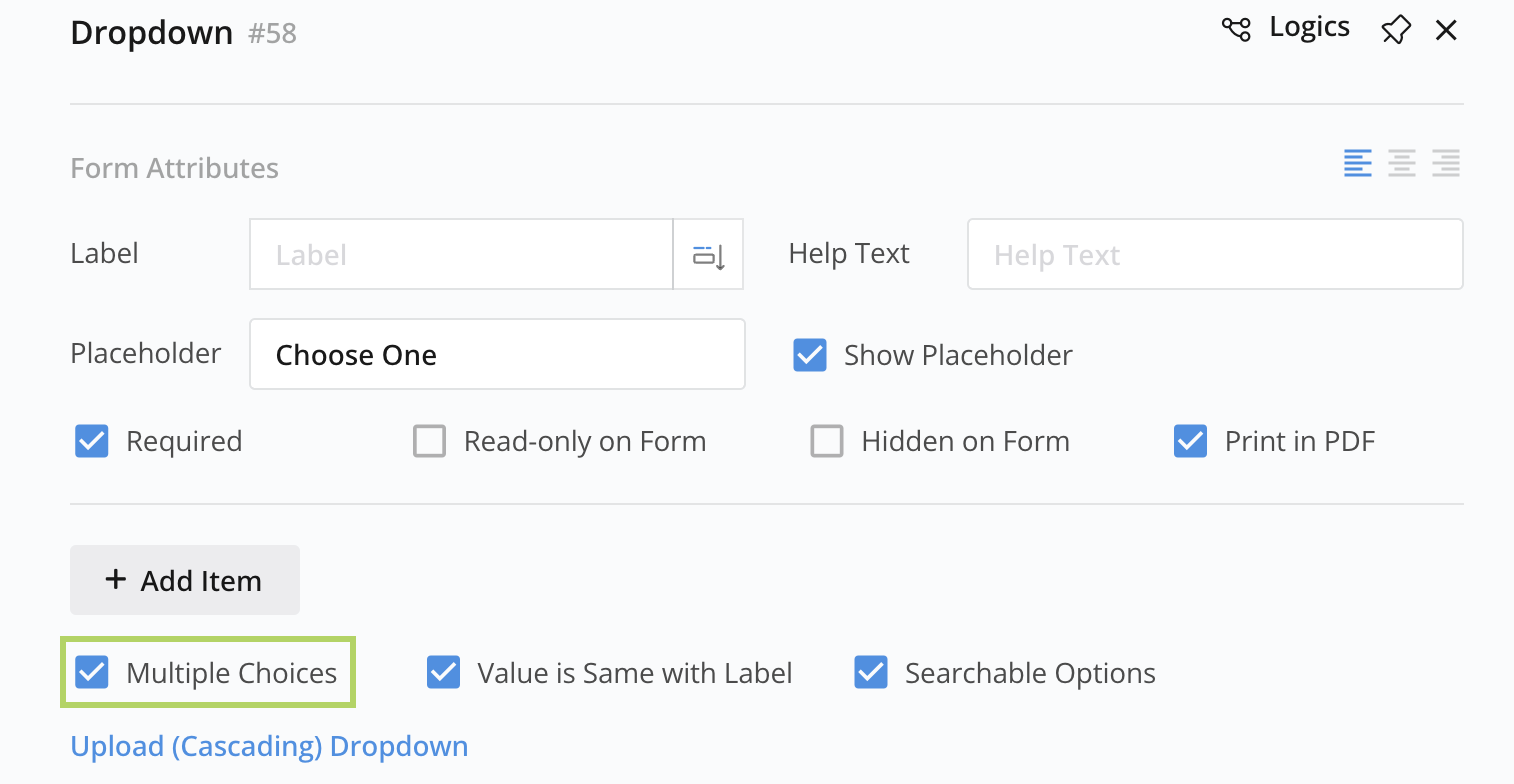
In the attributes panel, configure the Dropdown field type as follows:

-
To make it a Multiple Choices field, enable Multiple Choices.
-
To make it a Single Choice field, disable Multiple Choices.
-
Configure field properties
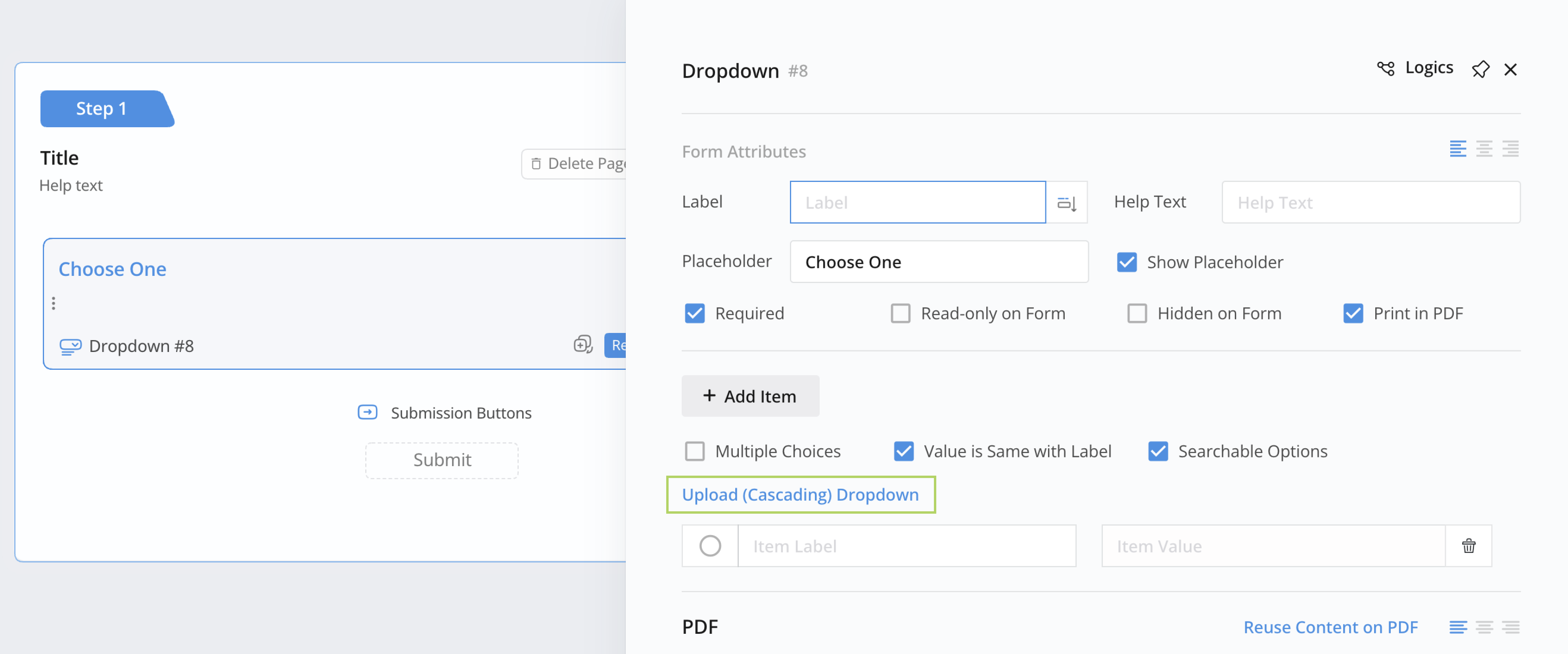
In the Dropdown field’s attribute panel, you can set other attributes such as:
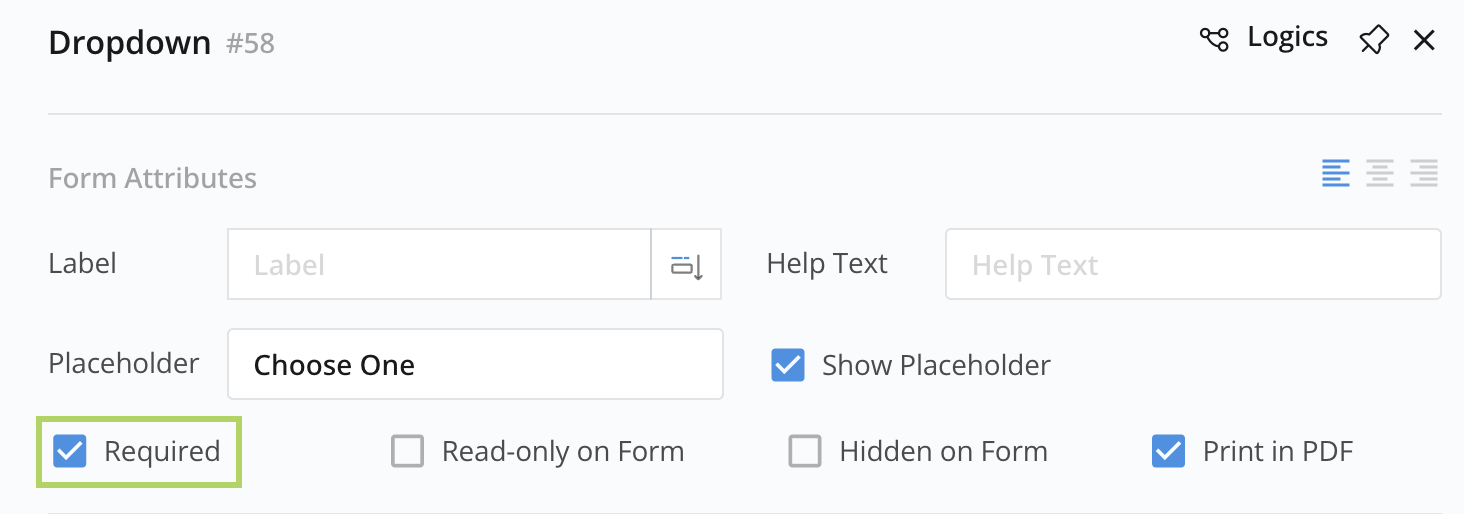
Set as Required
Make the Dropdown required, ensuring that respondents must select an option from the dropdown to submit the form. To enable this, check the Required option.

Add options
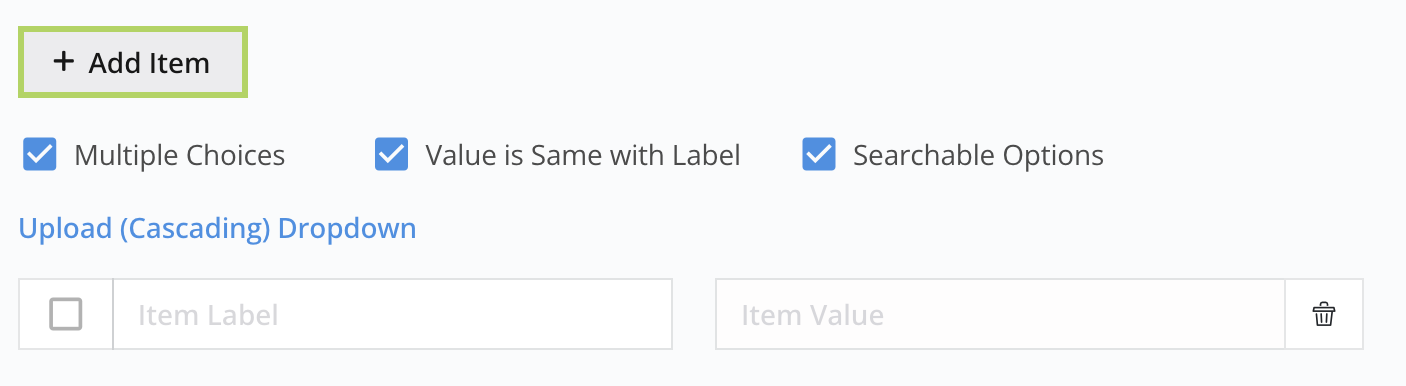
Add more options by clicking + Add Item.

Make options searchable
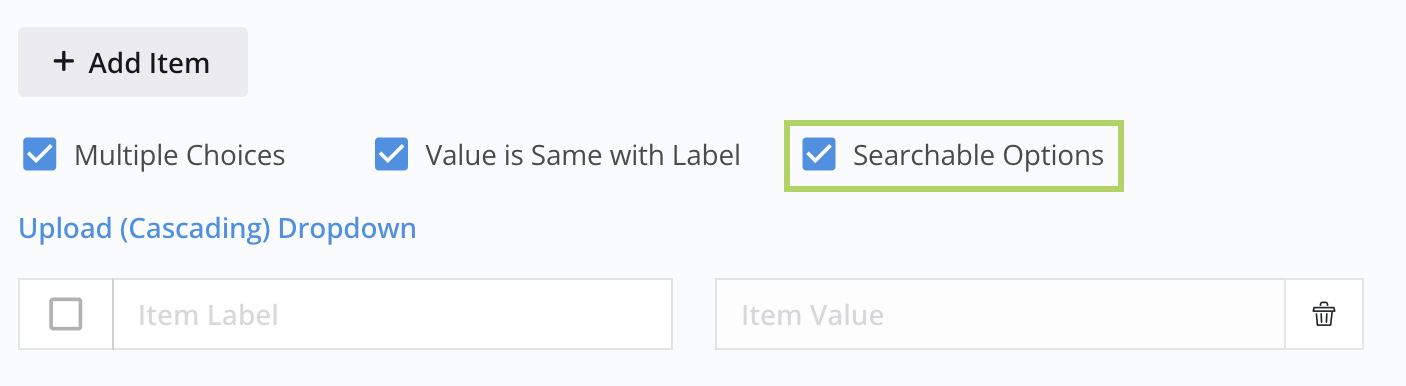
Make the options searchable by checking Searchable Options.

Set default selection
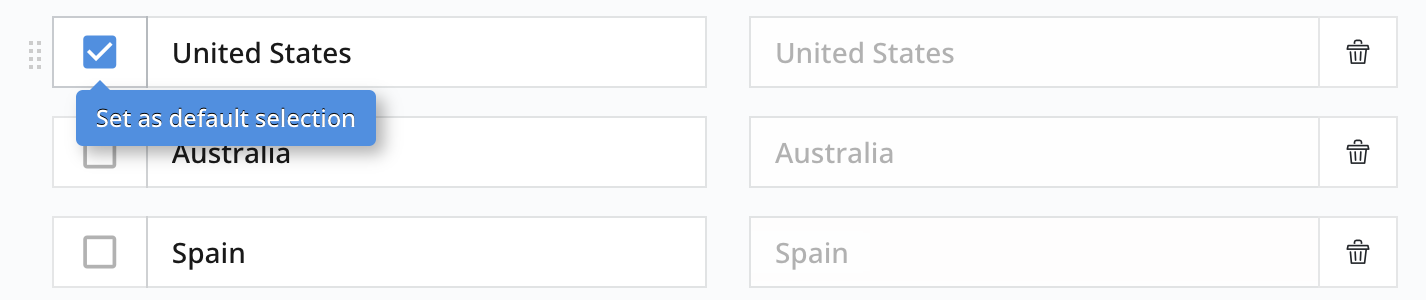
Select one choice as a default selection, meaning the option is pre-selected when the respondent initially views the dropdown list.

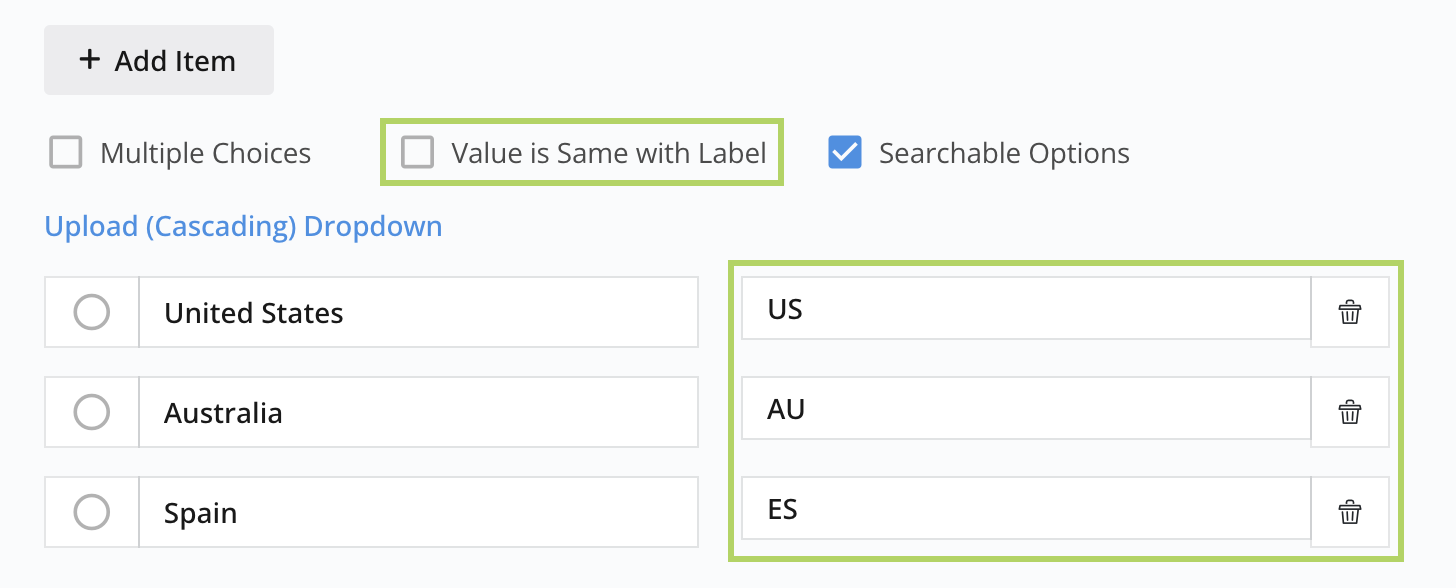
Separate item label and value
- Item label: The text shown in the Dropdown list on the online form.
- Item value: The text displayed in the Dropdown list on the PDF form.
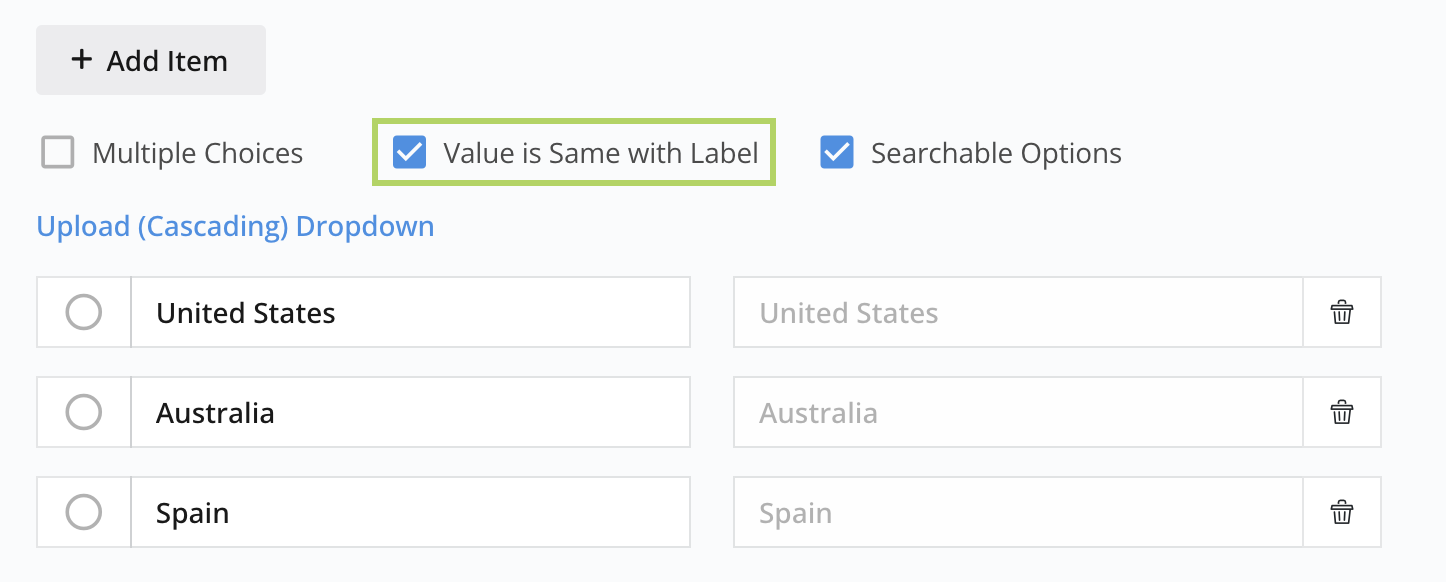
To make both the Item label and Item value the same, enable Value is Same with Label. This ensures that the value and label will be identical.

To set them apart, disable Value is Same with Label and enter your desired values. For instance, you might use country names on the Web Form and country codes on the PDF.

Add cascading dropdown lists
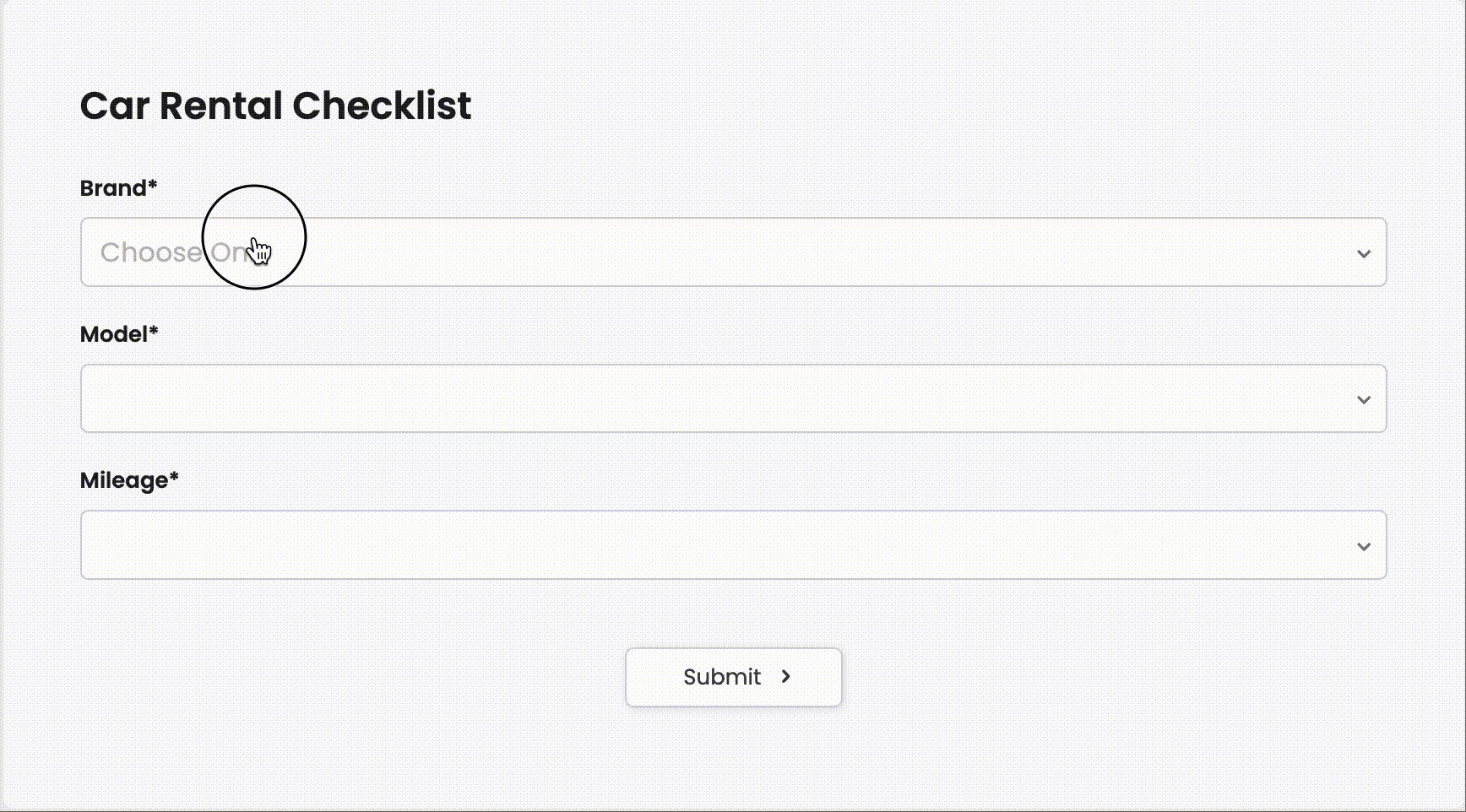
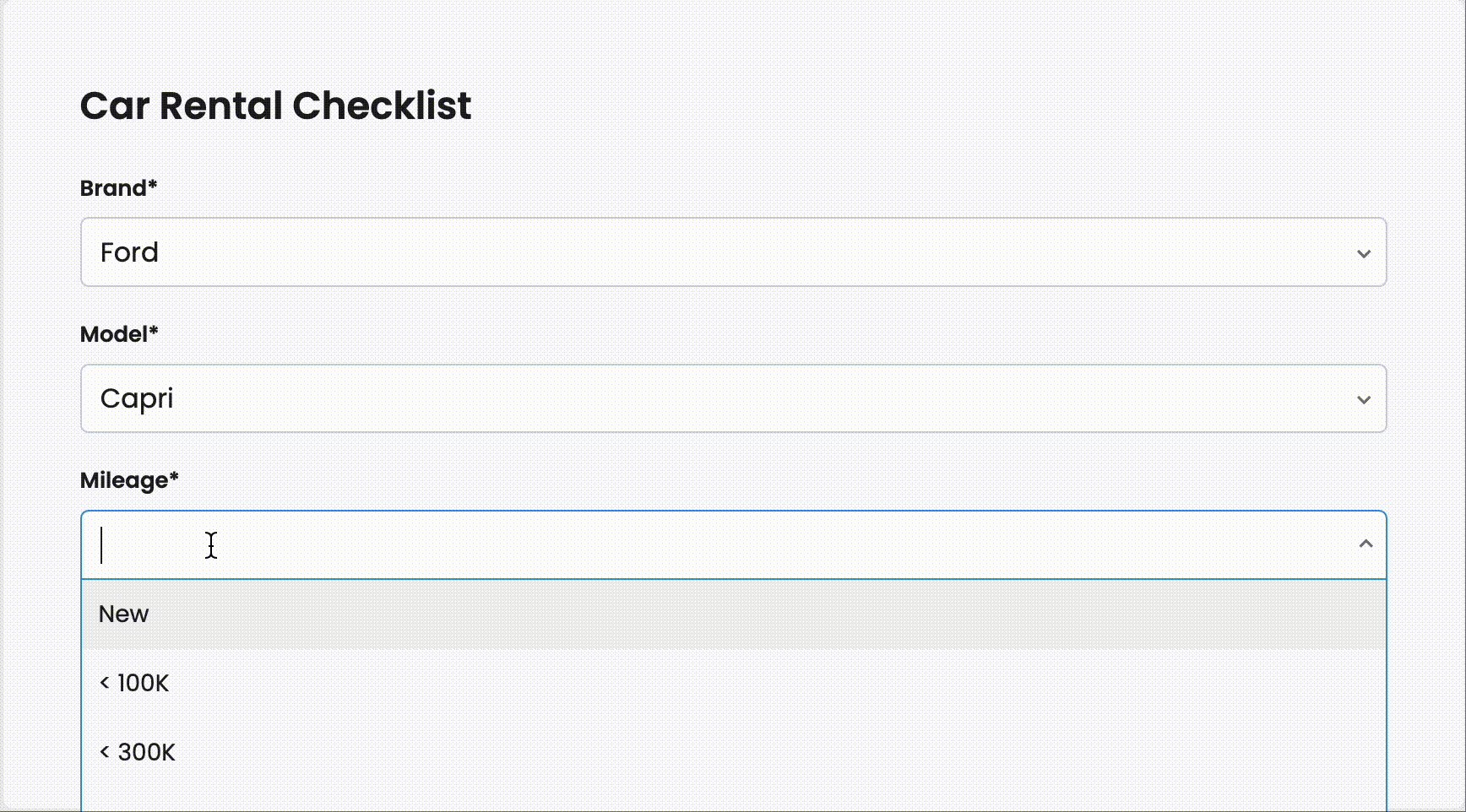
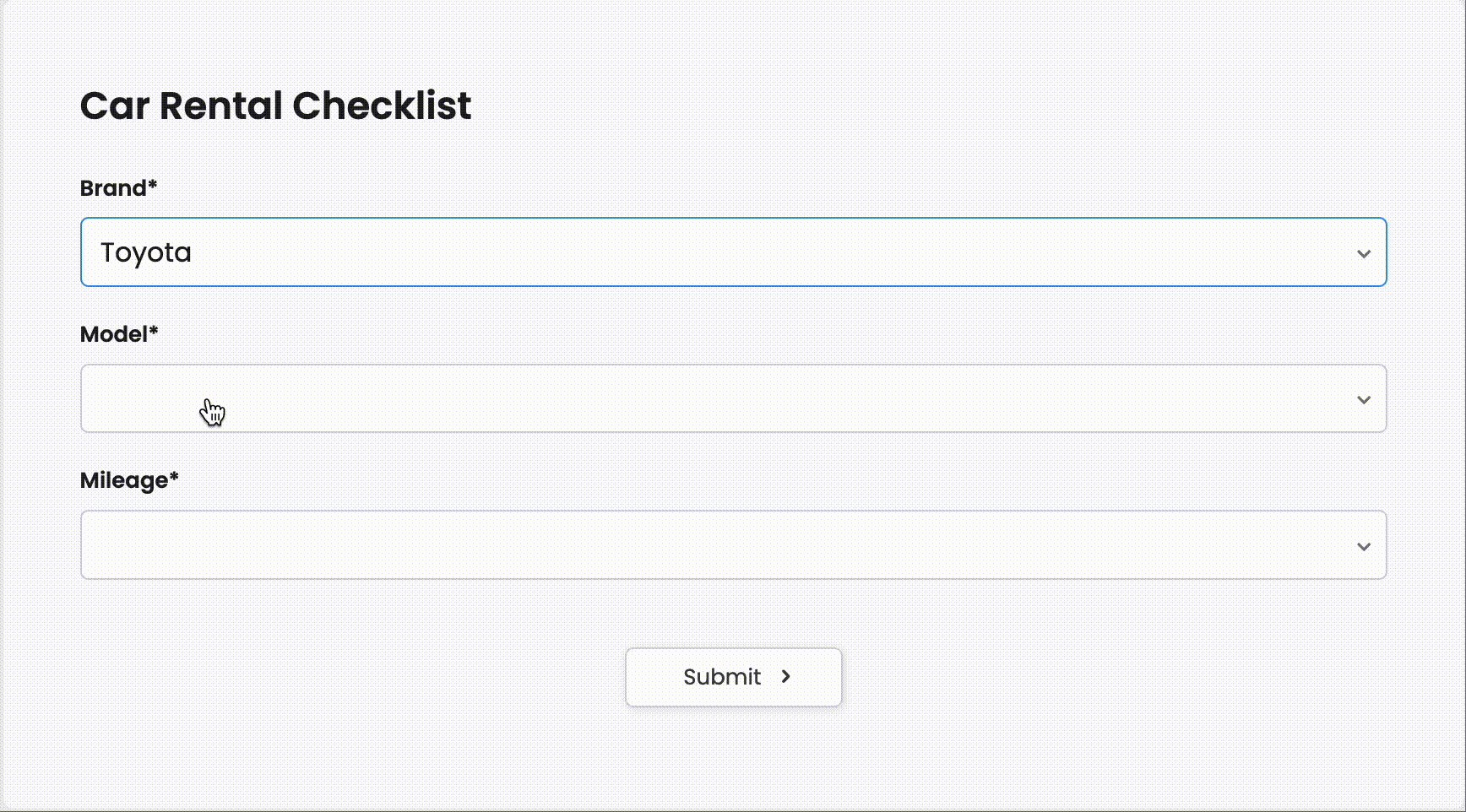
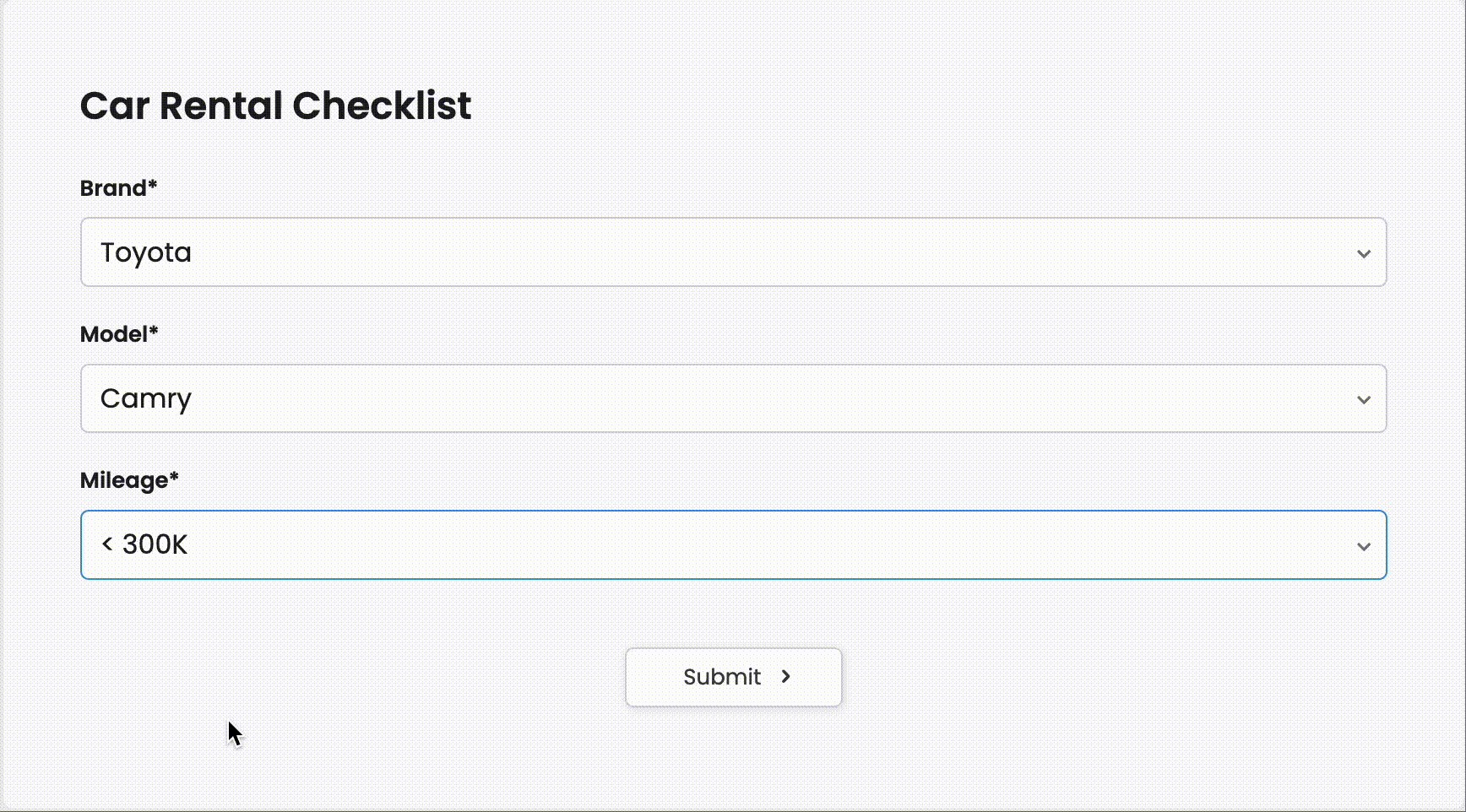
A cascading dropdown list means one menu depends on another. For example, in a car rental checklist, choosing a brand reveals the models, then choosing a model reveals mileage options. Your choice affects the next dropdown.

Here are the steps to create cascading dropdown lists:
-
Find the Dropdown field you want to use for cascading.
-
Click on the Field Label or ID to open its attributes panel.
-
In the attributes panel, select Upload (Cascading) Dropdown.

-
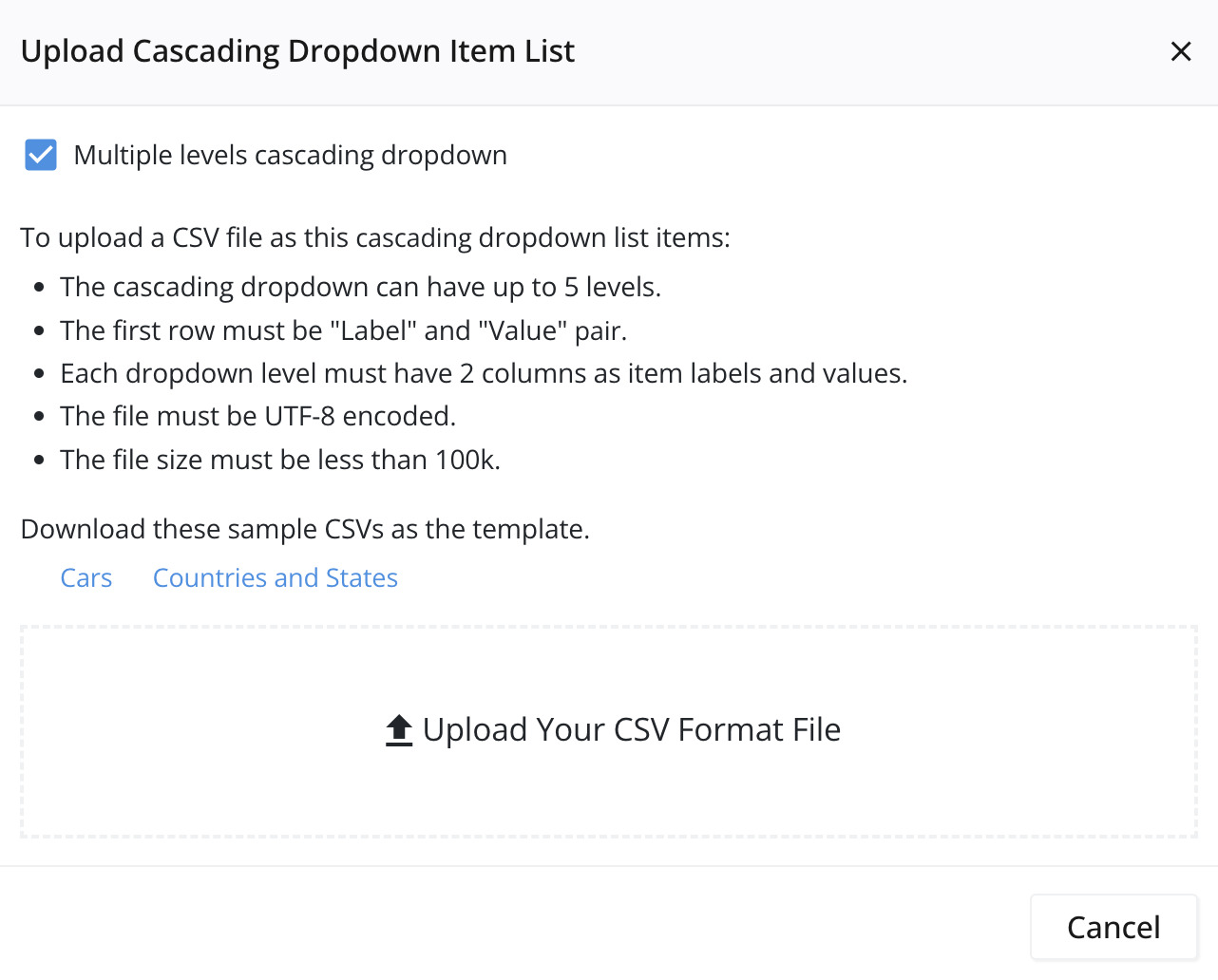
Check the Multiple levels cascading dropdown option.

-
If needed, you can download a sample CSV file to understand the format.
-
Replace the content in the downloaded file with your preferred information.
NoteYou can create up to 5 levels of dropdown.
-
Click Upload You CSV Format File to upload your modified CSV file.
For each level in your CSV, FormCan will create a corresponding dropdown field in your form.
-
Arrange these dropdown fields in your form as required.
