Explore the form builder
Tabs
Once you’ve created an online form, you can access the form builder to customize it for collecting information.
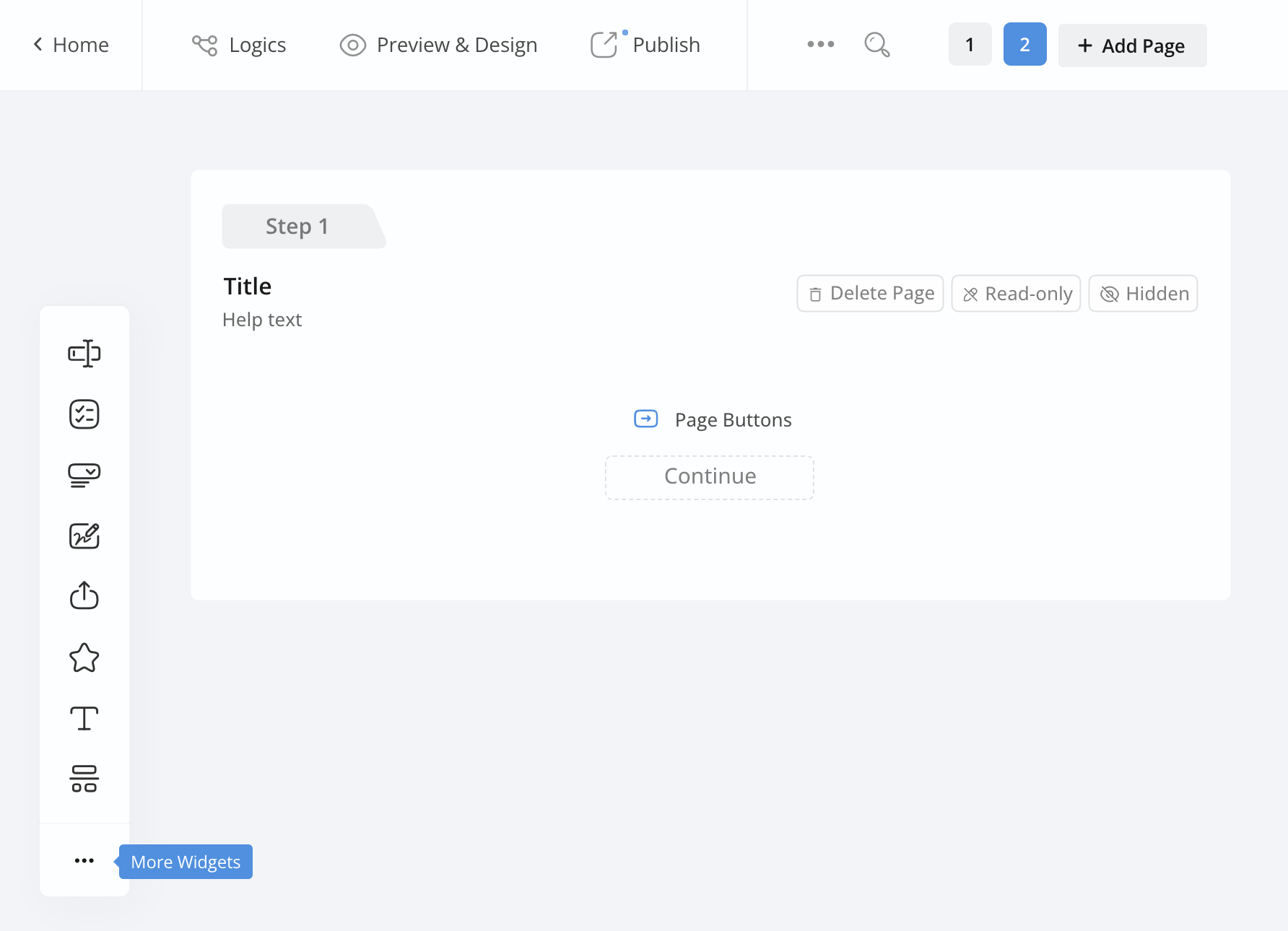
Introduce the form builder
The form builder is designed to help you easily customize your forms. It includes:
-
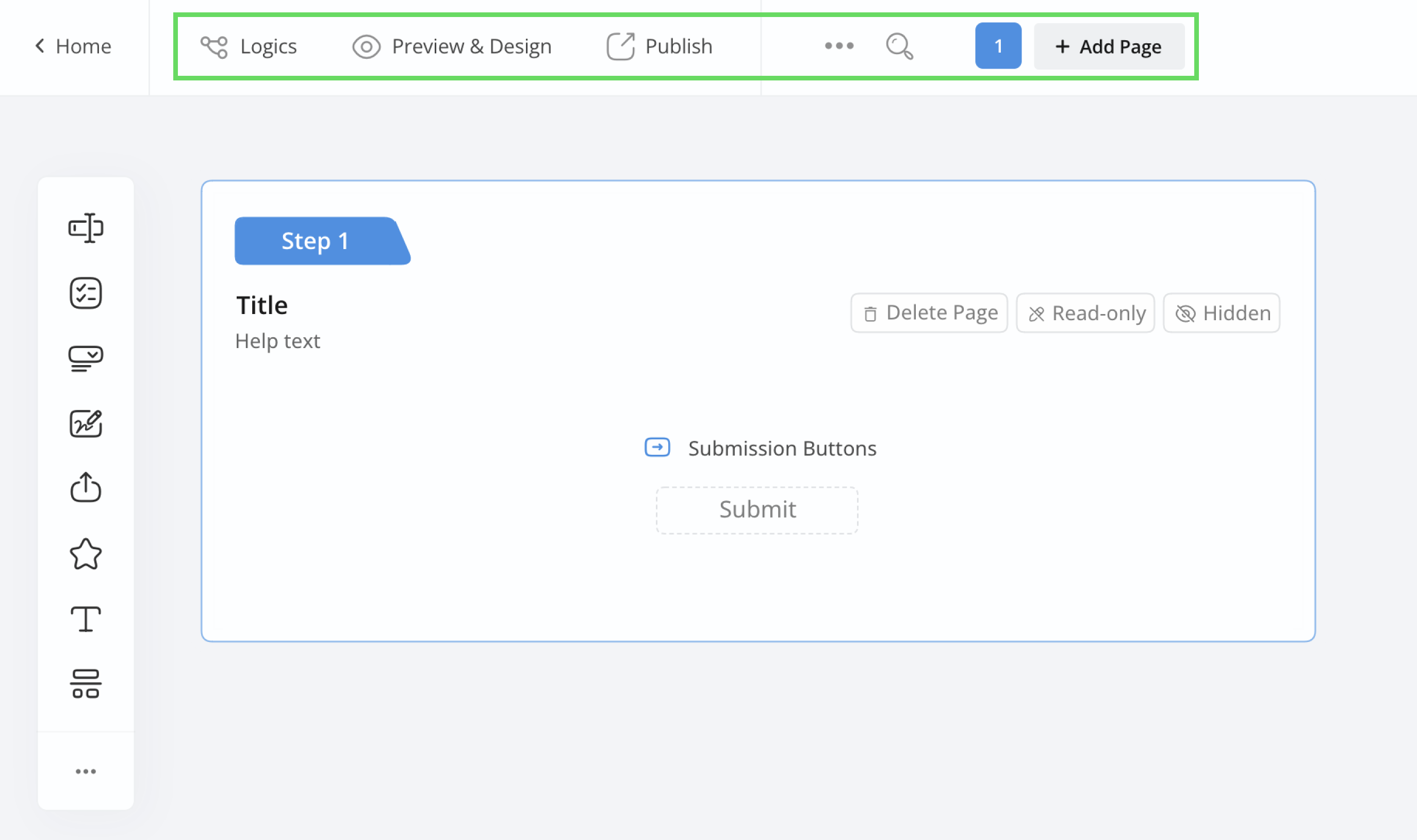
Top Action Buttons

These allow you to perform key actions like adding logic, previewing your form, sharing it, and adjusting settings. You can also use the search bar for quick access to specific fields.
-
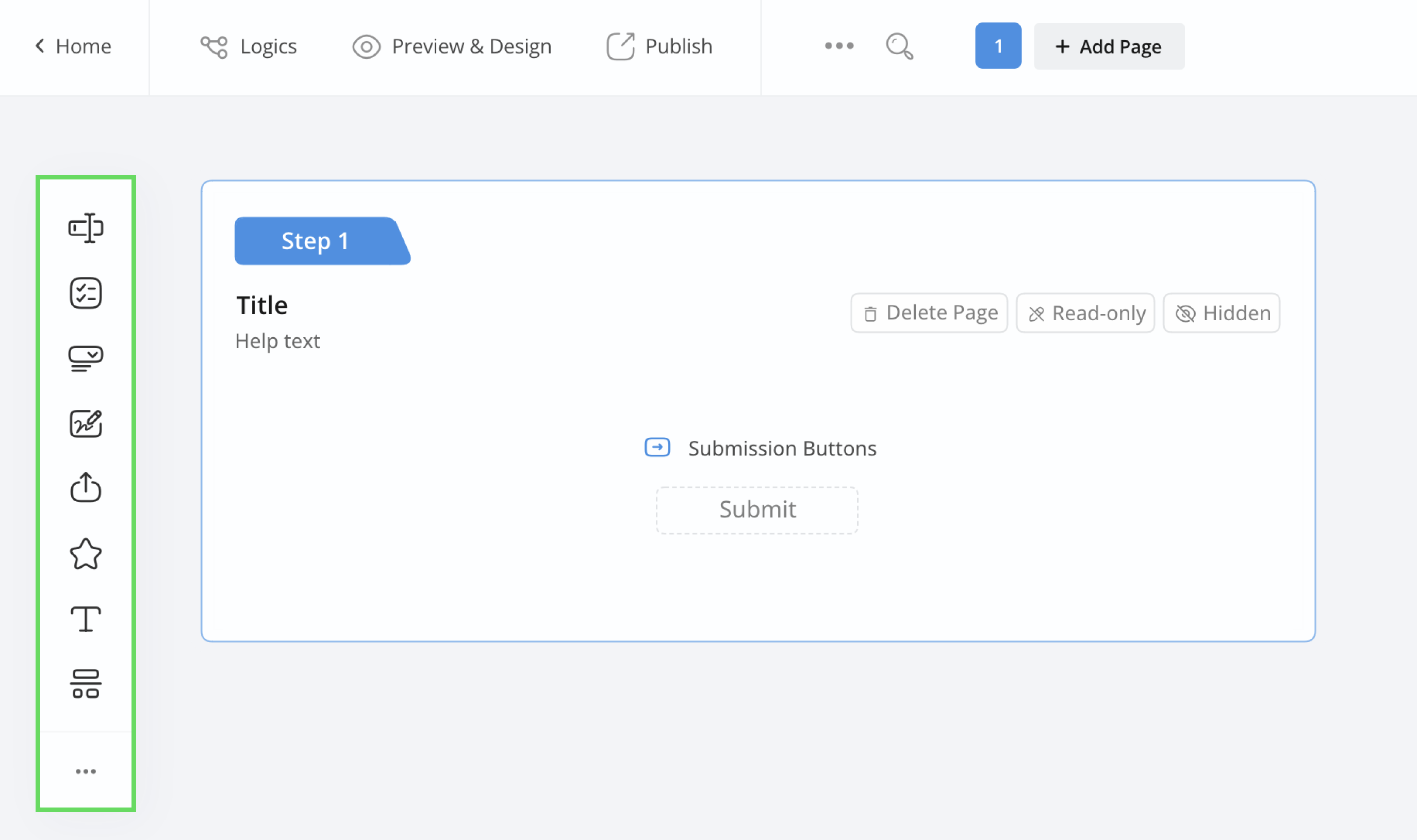
Toolbar (far left)

This allows you to add different types of fields to your form.
-
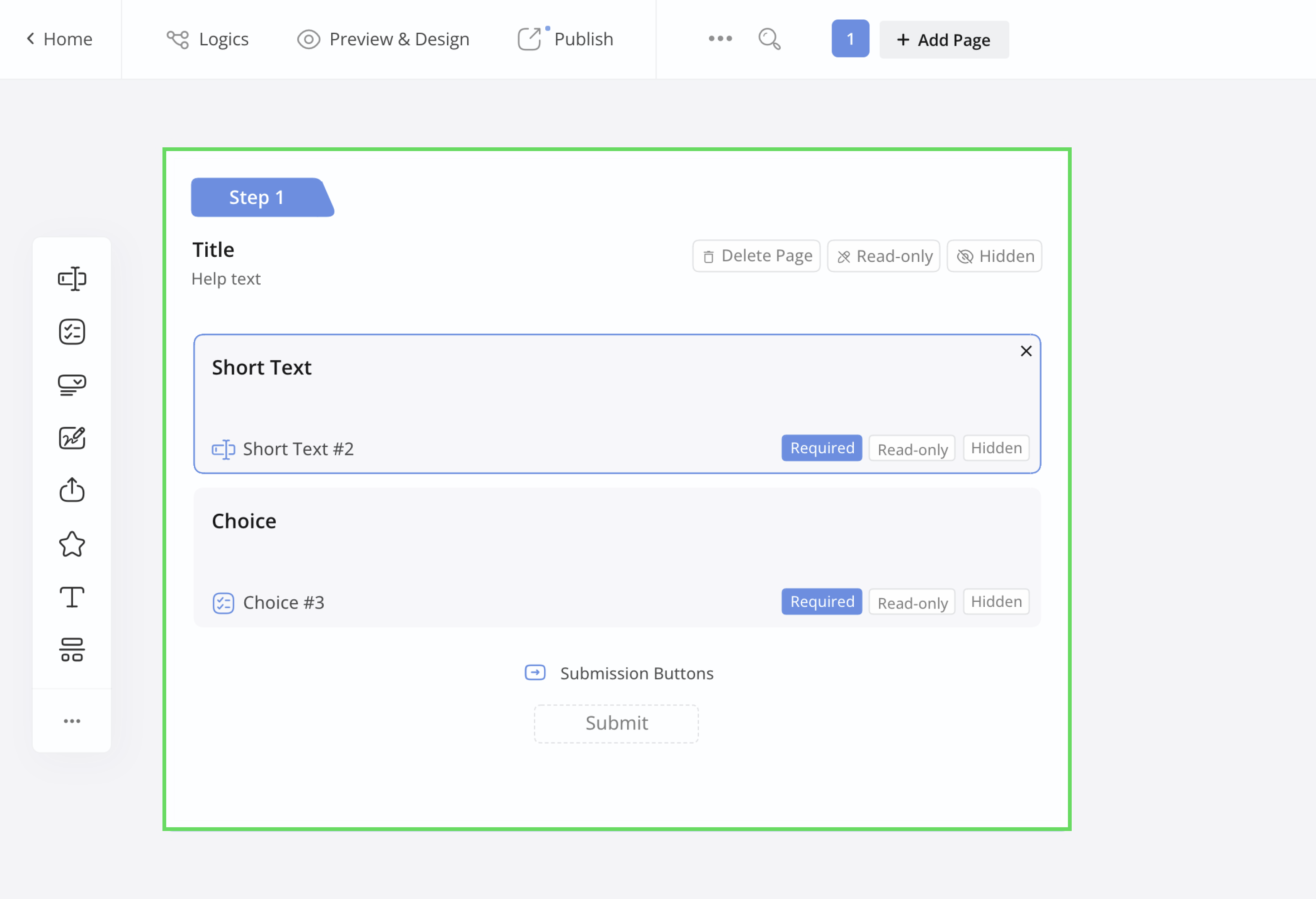
Field Panel (left)

Customize each field and how it works.
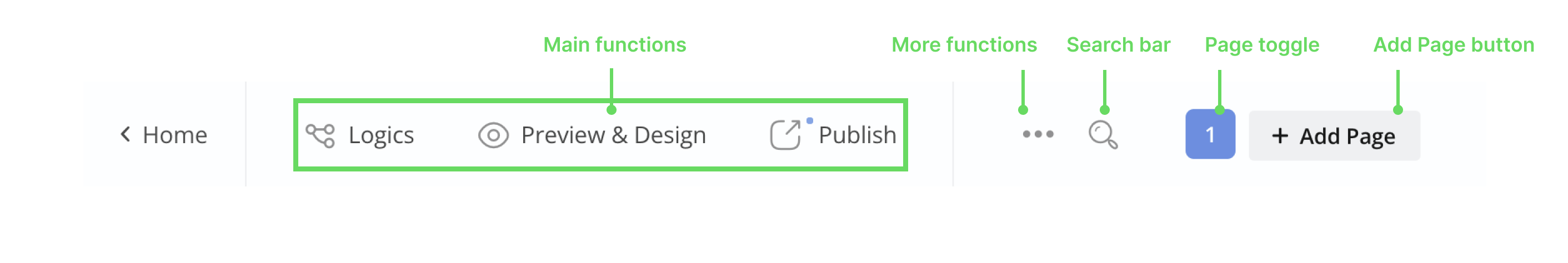
Action Buttons

Located in the top left corner, these buttons allow you to perform the following:
Main functions
- Logics: Set up conditions and rules to automate actions when the form is filled out.
- Preview & Design: View and customize the appearance of your form.
- Publish: Make your form available for sharing when it’s ready.
More functions
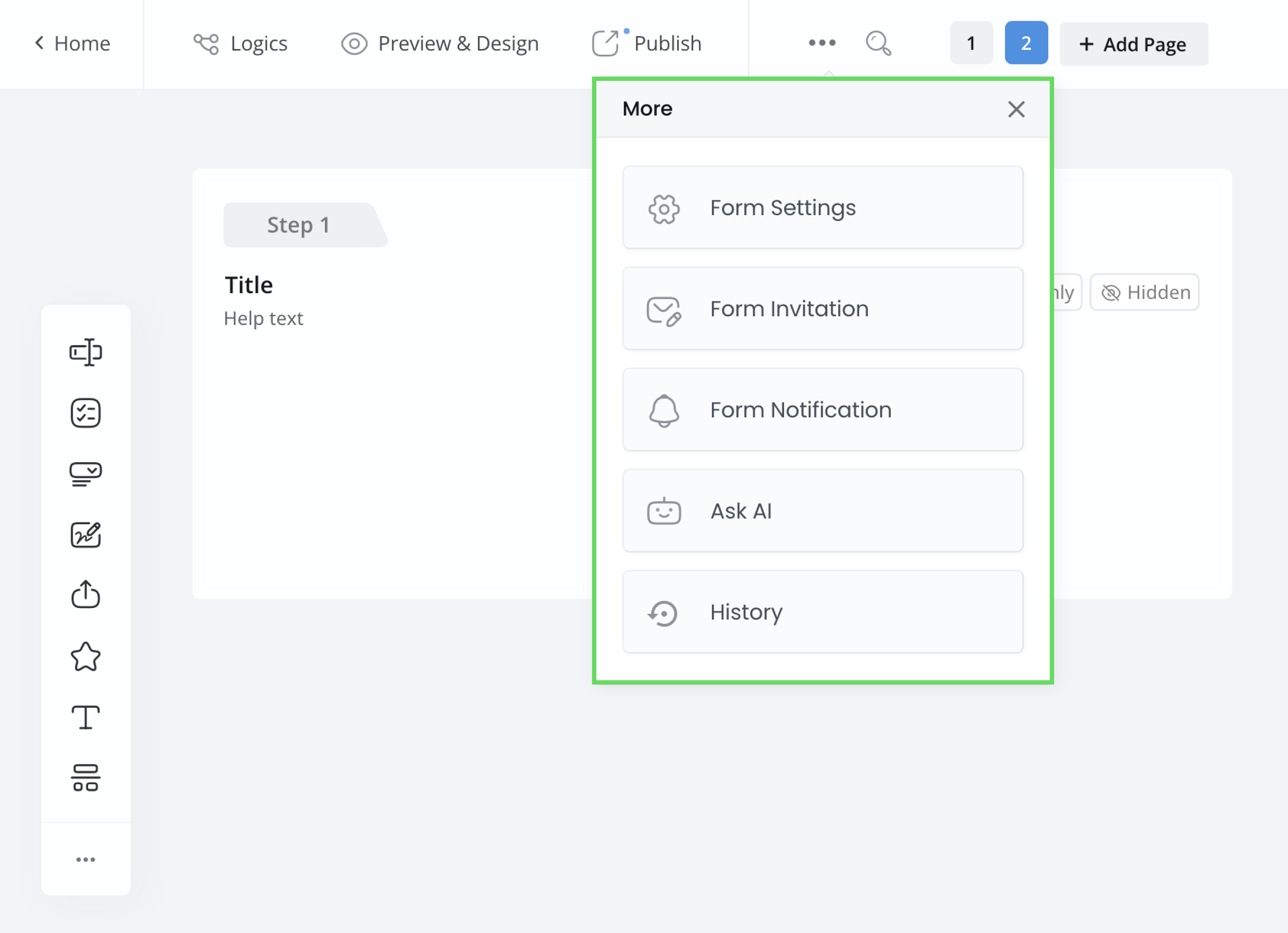
Click the ••• icon next to the main buttons for more options, including:

-
Form Settings: Configure submission messages, languages, and other settings.
-
Form Invitation: Customize the form invitation emails.
-
Form Notification: Set up email notifications for form submissions.
-
Ask AI: Let AI help you create a form by suggesting necessary fields.
-
History: View and restore previous versions of your form.
Search box
Use the search box to quickly locate a field by entering its label or ID.

Add and navigagte pages

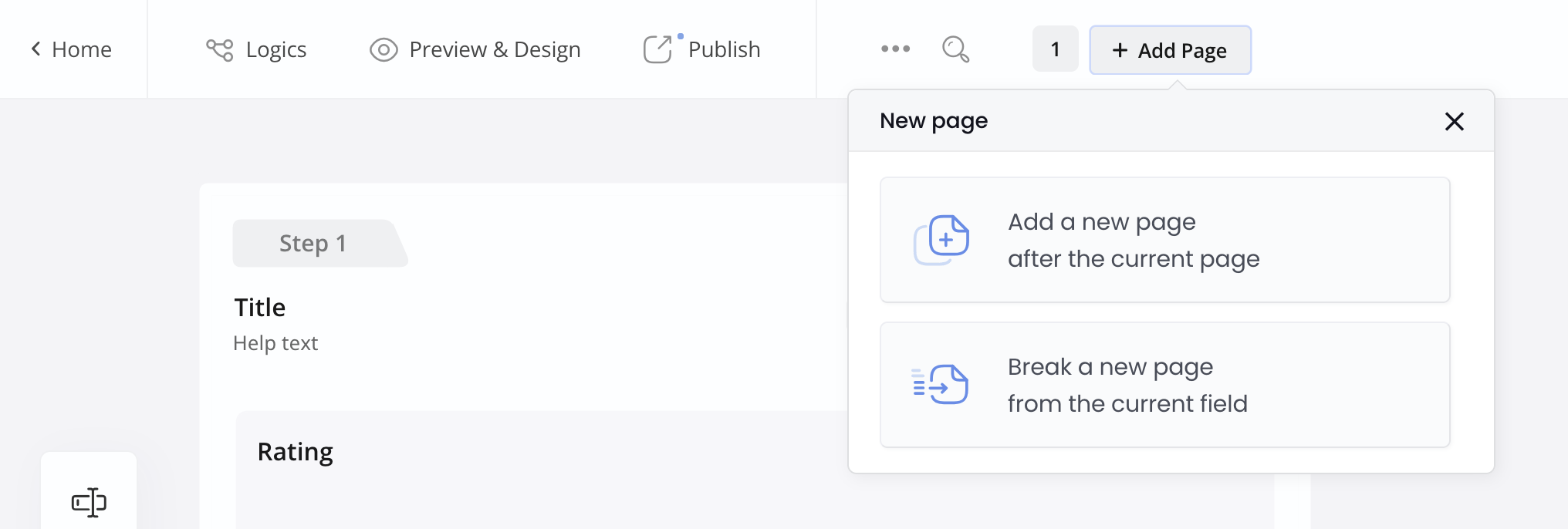
The Add Page feature lets you manage form pages:
- Add a New Page: Adds a new, independent page to your form.
- Break a New Page: Splits the form into a new page from the selected field onward. Use this to divide your form into multiple pages.
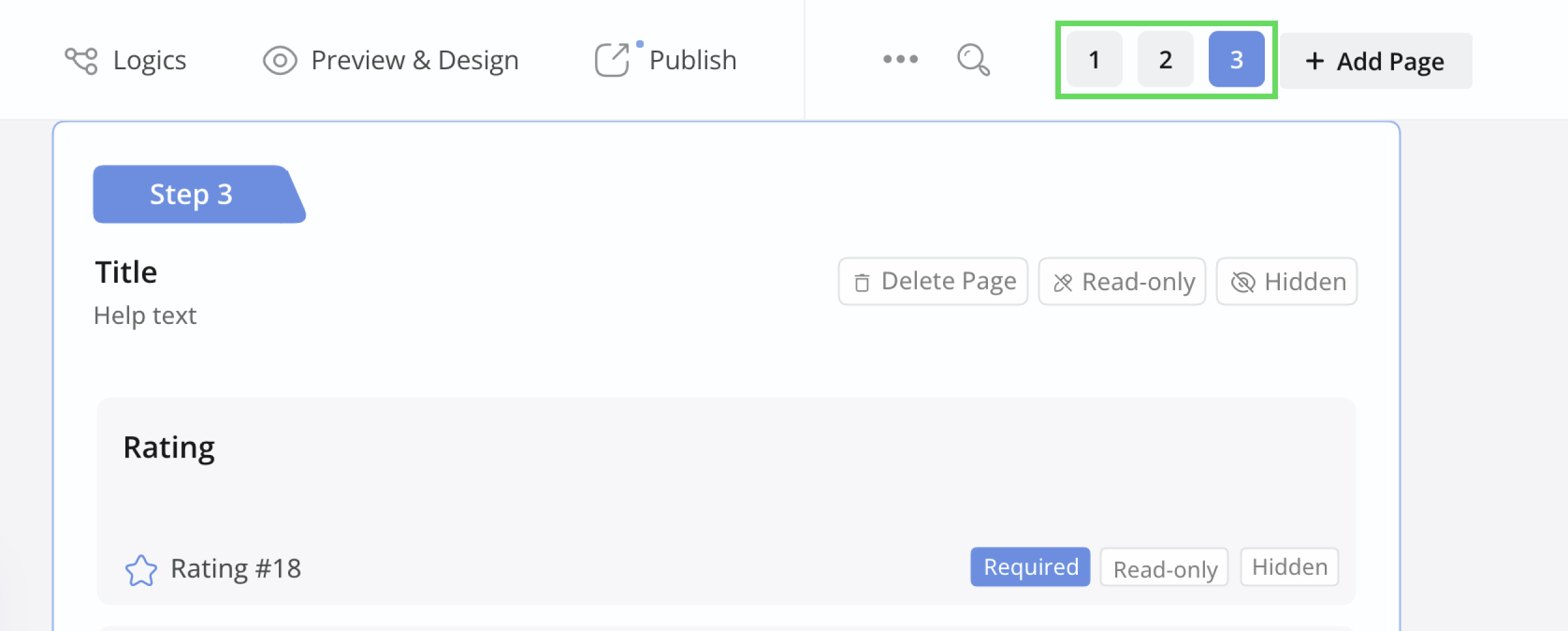
After adding pages, use the Page Toggle to switch between pages and select the one you want.

Toolbar
The toolbar includes common fields like Text Input and Dropdown. Click the ••• icon to see more field options.

Field Panel
In the left Field Panel, you can:
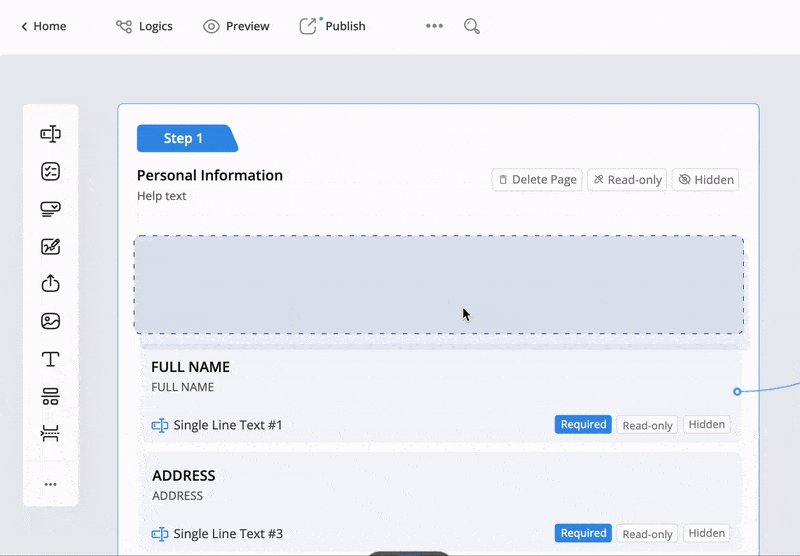
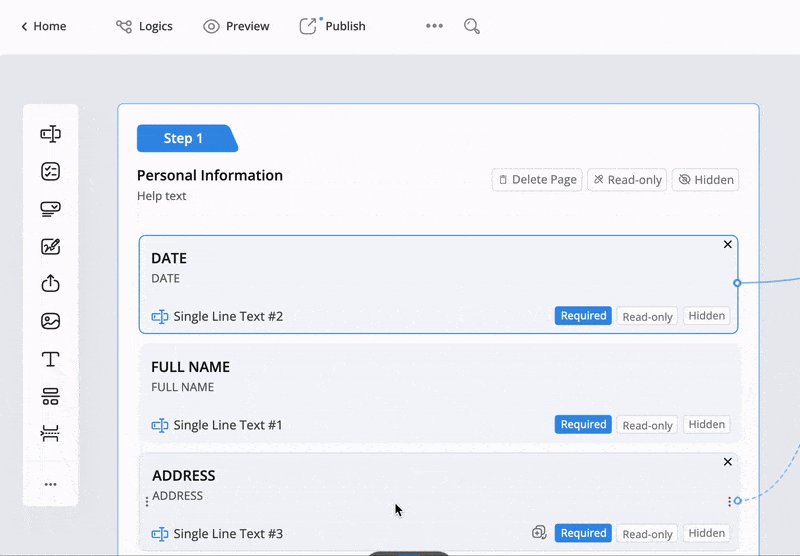
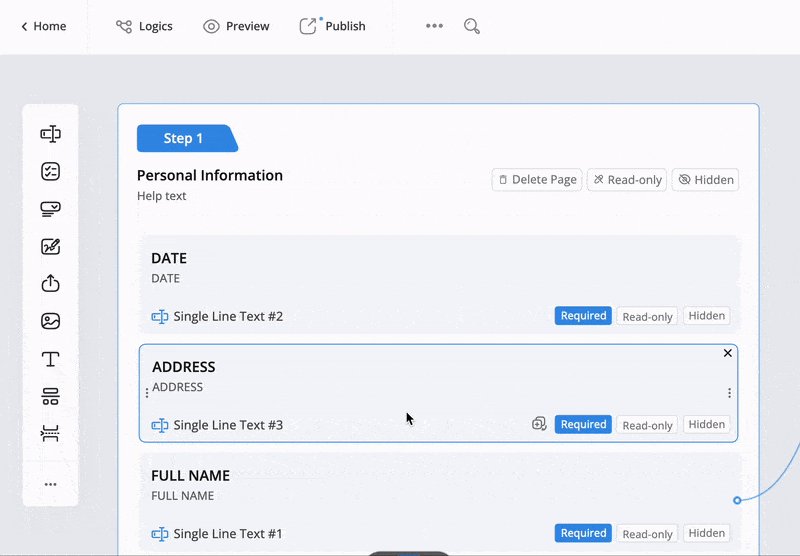
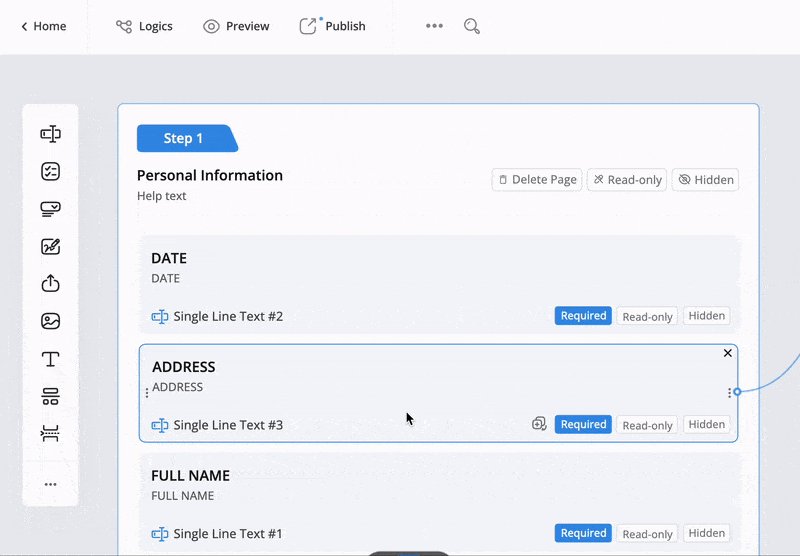
Rearrange fields
Drag and drop fields to change their order, affecting the sequence on your form.

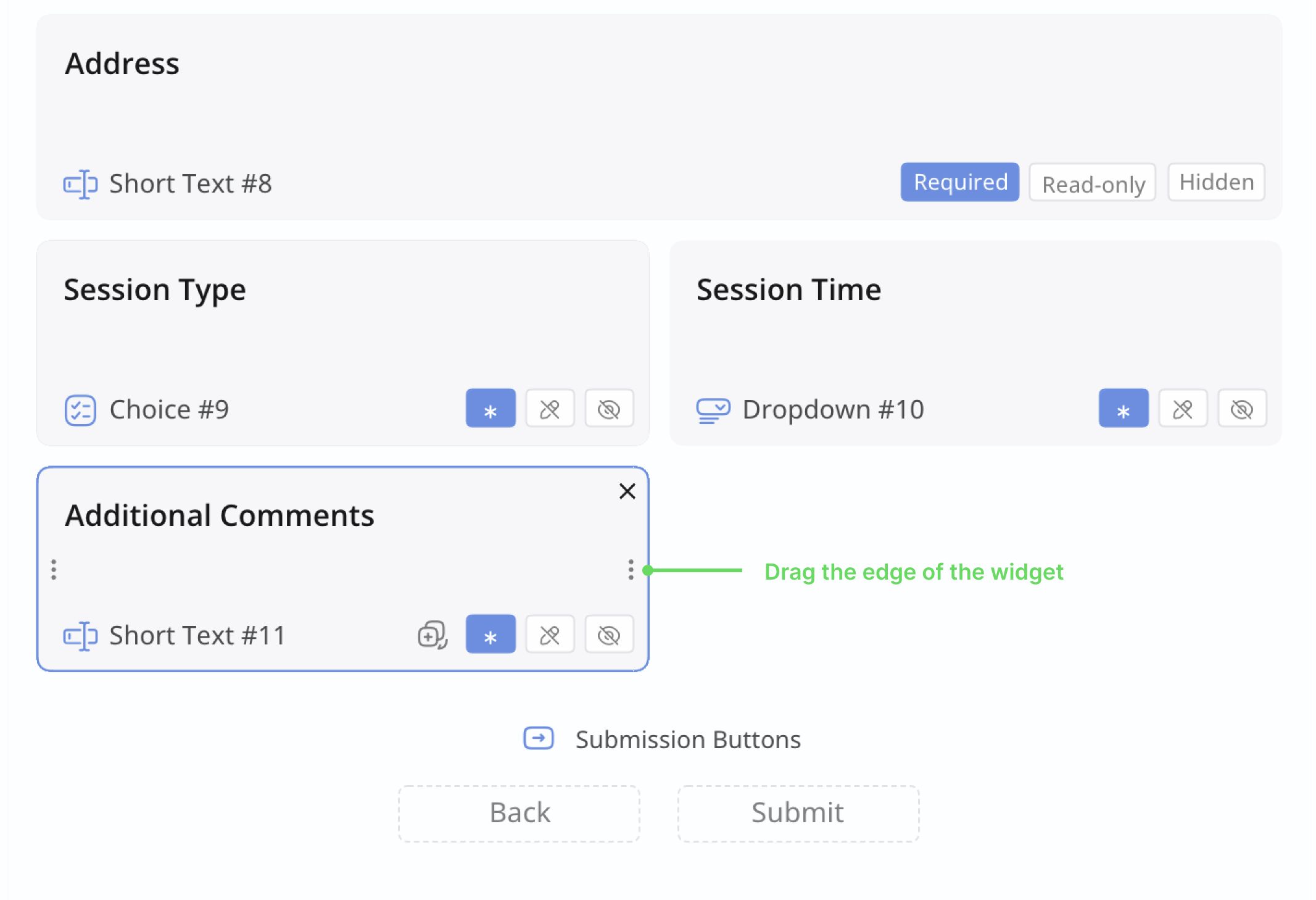
Drag the left or right edges of a field widget to adjust its length and position.

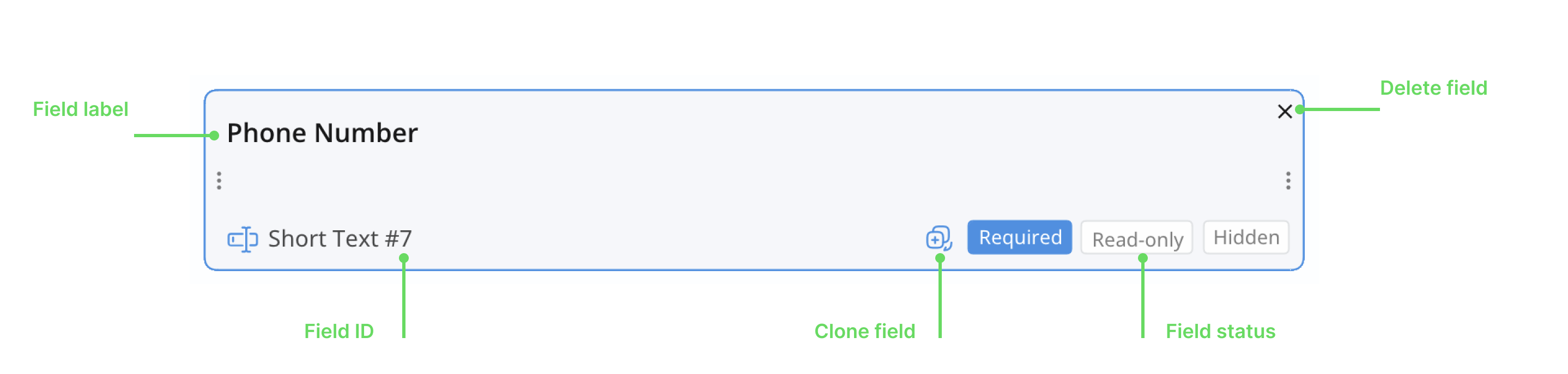
Edit a single field
Each field is within a widget, which highlights when you hover over it. Options include:

-
Click the Field Label or Field ID to open and edit its attributes.
-
Click the X icon in the upper right to delete the field.
-
In the lower right, set the field status to
Required,Disabled, orHidden. -
To clone a field, hover to the left of the Required button and click the Clone button.
